Inhaltsverzeichnis
- Preparing for a bright future
- Headless CMS Client Framework
- The Headless CMS Client Framework Module Enables You to:
- Features and Functions
- Headless CMS Client Framework – Simplifies Retailer’s Shelf Communications
- Social Media Management Using Spring Framework
- InCopy Editor Enhancements
- Resource Key Handling and Keyword Management
- Automatic resource key generation
- Working with keywords
- Adding keywords using the Keywords widget of an asset page
- Adding keywords on the Mediapage
Download the Release Summary 2020.2 as PDF
Preparing for a bright future

Mark Zanzig
Director Product Marketing
Welcome to censhare release 2020.2. Our last release was launched just in March. And then Sars-Cov-2 hit the world. As a consequence, governments have installed measures to protect their people, also affecting the way companies run their business.
We keep receiving extraordinary feedback from many clients. They praise censhare for enabling them to keep the disruption minimal. This makes everyone at censhare proud, and on behalf of the entire company, I’d like to thank you for your business and ongoing trust in censhare.
I strongly believe that the right thing to do now is look ahead.
Last summer, at the ecosphere Days2019, we presented our vision foran elevated tech stack that is cloudnative,built on a micro servicesarchitecture and uses mainstreamtools. I am more than happy to confirm a 2021 beta launch. You will hear moreabout this over the coming months.
Release 2020.2 is a great step towards this bright future by making the platform even more robust and by adding features and functions that enable you to better manage an increasingly complex world.
My big favorite in this release is the new Headless CMS Client Framework Module. You may wonder how this differs from our existing HCMS Module. Well, with the HCMS Module your developers can create exciting applications that use content that is stored in censhare. But they need to start their development from scratch.
The HCMS Client Framework Module offers a shortcut: You get everything you need – a framework – to create your own web client. This is perfect if you’re looking to implement lightweight use cases, especially for unexperienced users who need to complete specific tasks with censhare.
For example, our customer PLUS Retail uses the framework to offer such a lightweight client for their 250+ stores. Now their staff can print all the shelf communication in-store. More about the framework in the next chapters .
But there is more in this release: We enhanced the capabilities to create, manage, and publish content for Youtube, Facebook and Twitter, the global leaders in social media. More in chapter Social Media Management Using Spring Framework.
We also made a very useful enhancement to our integration with Adobe InCopy, the industry-leading copywriting tool. More in chapter InCopy Editor Enhancements.
Our development team also addressed bugs and issues that were present in previous releases of censhare.
This summary shares the most important changes for release 2020.2 which we launched on 7th August 2020.
The next release will be 2020.3, coming to you this fall. Stay tuned!
Headless CMS Client Framework
Users of content management solutions often do not have the experience or training to work with a powerful software like censhare, as it is not part of their core job description. Yet this group of users still deserves the benefits of streamlined working.
The perfect solution would be to provide a simple user interface that is easy to use, eliminates timeconsuming manual tasks and frees uptime for the tasks that really matter.
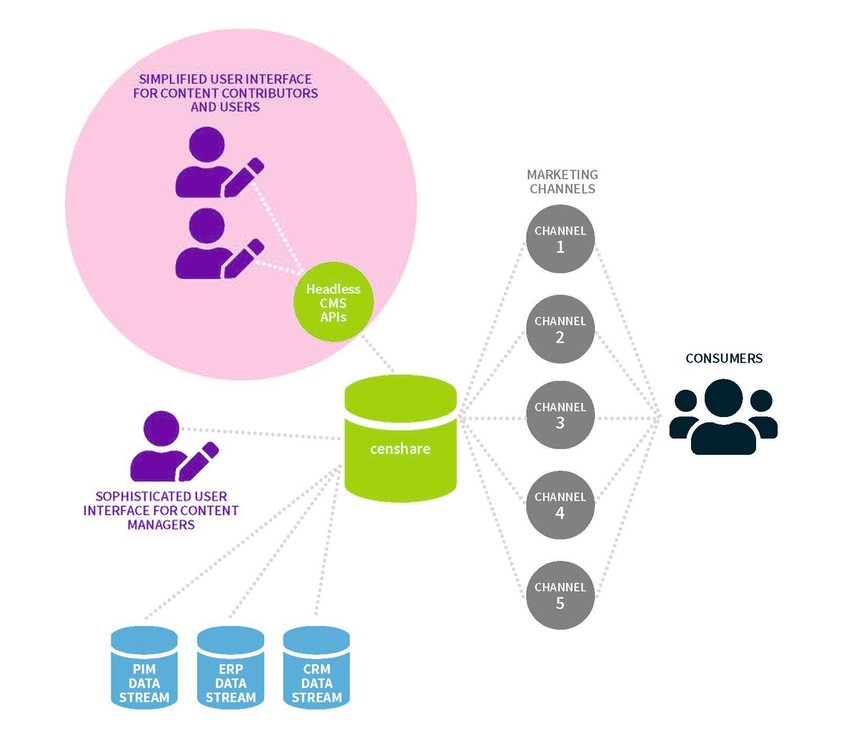
This can be done with censhare’s new Headless CMS Client Framework Module. It enables you to develop a lightweight client to perform specific tasks, matching the exact needs of the users. The framework accesses and interacts with censhare’s centralized content hub through Headless CMS APIs while hiding all the complexity from the users.
Power users typically require the full array of content management features. They continue to use censhare’s advanced web interface to control every aspect of the solution in the optimum way.
censhare’s HCMS Client Framework Module speeds up the development process significantly because your development team will get all the tools, functionality and documentation required to get them started and to deliver stunning results quickly. That’s because the framework has been thoroughly tested by censhare and successfully used in customer projects around the world.
The new Headless CMS Client Framework Module enables a mobile app or website to interact directly with censhare through the Headless CMS APIs. This is a perfect fit for special ‘lightweight’ use cases.
The Headless CMS Client Framework Module Enables You to:
Provide an intuitive user interface for specific user groups with lightweight usecases
Connect external user groups to content stored with censhare without granting them direct access to the censhare system
Reduce the number of clicks to complete specific tasks
Speed up the entire content process
Reduce the number support tickets passed to IT functions because the intuitiveness of the user interface does not leave many questions open
Features and Functions
The module provides a framework to create customized extensions for censhare.
The client application is a single-page web app developed with React (Javascript library)
Uses the Headless REST-APIs to read from and write data to the central censhare platform
Includes a management system for easy activation, deactivation and extension of functionality
Includes all functionality to get started right away
Simple, powerful user management, e.g. through mass-import of user data
Easy customization of the look of the client to match your brand guidelines
Partner access to the source code via GIT
Documentation
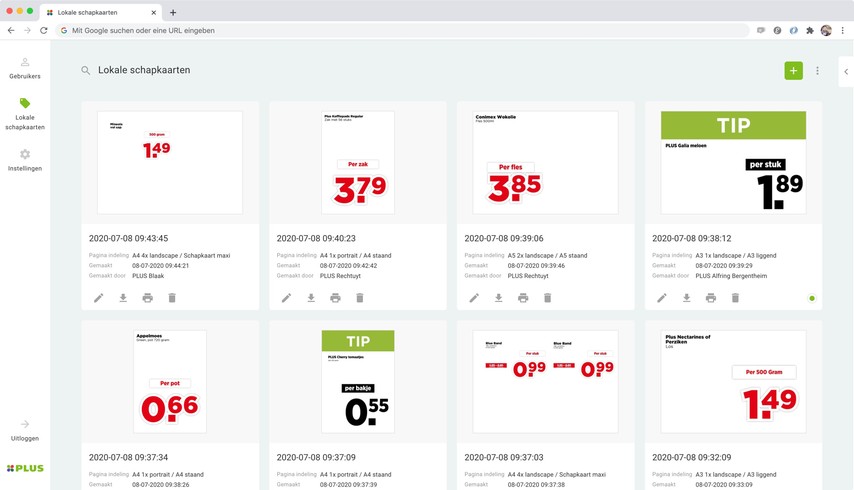
Headless CMS Client Framework – Simplifies Retailer’s Shelf Communications
PLUS Retail uses the Headless CMS Client Framework Module to build a lightweight user interface enabling their staff to create and print shelf communication in-store.
PLUS Retail, a leading Dutch grocery chain, implemented censhare to help it produce a steady stream of customer communications. In addition, it deployed the censhare Headless CMS Client Framework to simplify the production of shelf cards used in stores.
Using the module, censhare created an application with an intuitive graphical interface that enables even inexperienced staff to quickly create shelf cards in store without additional training. As well as promoting local products and offers, stores can reproduce national cards themselves, for example, if existing ones have been damaged. This eliminates the delay and cost of getting replacements delivered from the head office. It all addsup to substantial time and cost savings, as well as giving stores the agility to change promotions on the fly to meet local needs.
Social Media Management Using Spring Framework
Social media are getting more important every year: Facebook attracts 2.6 billion active users every month (In Q1/2020. Source: Statista) – more than one third of the global Internet population. Youtube reports more than 1.9 billion users every month (Source: youtube.com, accessed July 2020), and Twitter is visited by about 330 million users (In Q1/2019. Source: Statista).
You already had basic support for social channels with previous versions of censhare. Release 2020.2 provides you a new, intuitive widget for managing social media channels. It enables you to publish directly from censhare to Youtube, Facebook and Twitter like never before.
It has been developed as a microservice based on Spring, a popular Java framework (More information at spring.io ). This is in line with our strategy to leverage third party standard technologies whenever possible.
The publishing process remains as simple as before:
Click ‘Actions’ > ‘Create social media post’ from the top navigation bar
Select a social media channel
Select a media file (optional)
Add a text message (optional)
Adjust the settings, e.g., the publication date and time
Review the post and confirm it
A new asset will be created for every social post. It shows all information for each post, including a preview of the approximate look, engagement statistics and status information like the result of the quality gates and the actual publishing status. Clicking on the icon of the social channel opens the published post directly.
Posting can both be manual and automatic, and you can integrate social posts into your workflows and apply quality gates, e.g., for approvals. This enables you to automate the entire process and increase the posting frequency without losing track of the current post statuses.
Once the post has been published, the engagement KPIs (e.g., likes,comments, and shares) can be seen in respective post overview in censhare.
Duplicate posts may be rejected by the social channel. If that happens, they will be flagged with an error message in the workflow status. Once you have slightly changed the message content you can still do a re-post.
Please note that this installation has replaces the previous way of publishing media to social channels which has been deprecated.
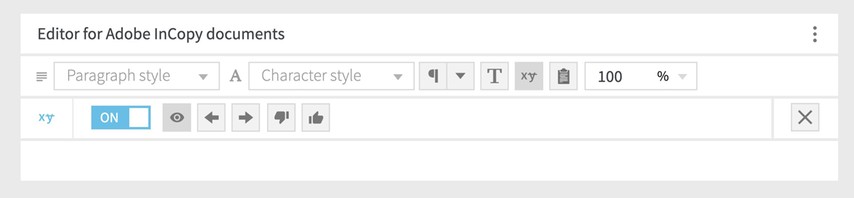
InCopy Editor Enhancements
The editor for Adobe InCopy documents now shows several new buttons. In the track changes mode (shown above) you can move between the tracked changes annotations using a new menu bar. Here, you can also enable or disable the ‘Track Changes’ feature.
censhare’s integration of Adobe InCopy has always been a key differentiator as it enables users to edit ICML files – Adobe’s InCopy file format – directly in censhare’s web client. A local installation of Adobe InCopy is not required.
Now we’ve completely revised the editor and added several features:
Inline comments
You can now compose inline comments (aka ‘editorial notes’) and read comments from others. These will be highlighted and displayed within the text. This makes it easy to collaborate with others on the same document. You can:
Expand and collapse all notes to see and hide their content.
See the author, the creation date and the change date of a note.
Create notes and edit or delete your own or other user notes.
Apply a character style to a note.
Color-code notes for each user.
Track changes
We’ve added the ability to track changes within an ICML document.
The feature can be toggled on and off once annotations are shown.
Changes will be highlighted using intuitive styles, e.g. deleted text will show as strikethrough. The look of the highlighting can be defined for each user's personal asset page.
All tracked changes will show the type, date, and time of the change, as well as the user who applied the change.
Changes can be approved or rejected.
Changes can be hidden in the editor while still being preserved; the text then shows as if all changes had been approved.
Show and hide invisible characters
Now it’s possible to show and hide invisible characters in the editor. You can also insert invisible characters, like Em Spaces, Nonbreaking Spaces, Indents, and more.
Simple style view
A new ‘simple style’ view in the editor display the text as unformatted text using a fixed-width font that can be read well.
Zoom factor
You can now set a zoom factor for the text elements shown in the editor.
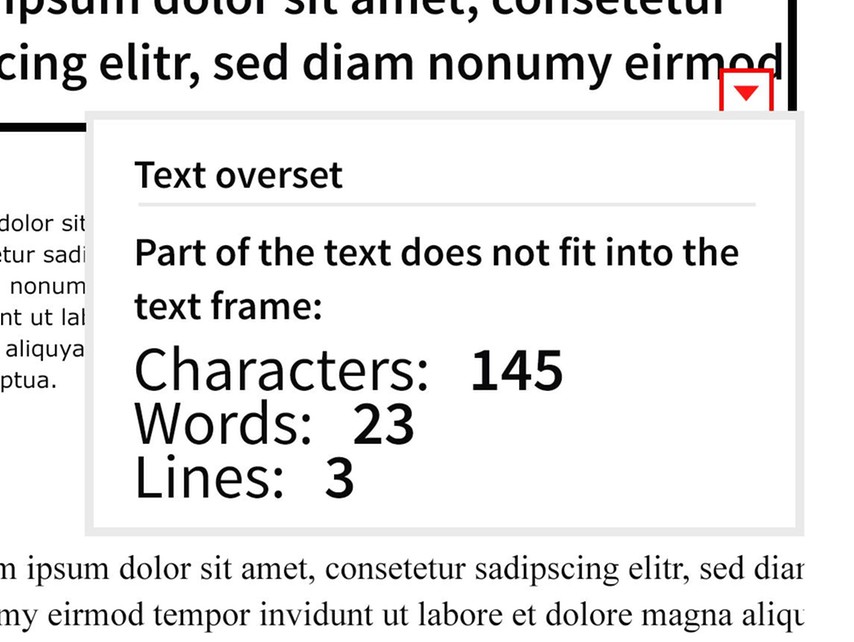
A red triangle in the preview pane makes the user aware of overset text. It will show the exact amount of text that would be cut off from the text box. Once the copy has been trimmed properly it will fit the text box, and the triangle will disappear.
Resource Key Handling and Keyword Management
Automatic resource key generation
censhare uses so-called ‘resource keys’ as unique references for any module asset. A module asset is an asset that enables one or many parts of the system, e.g keywords, feature items, quality gates, etc.
In the past, resource keys had to be manually created (following specific naming conventions) and entered into the system. This always carried the risk of entering wrong or duplicate resource keys.
Now we’ve simplified the way resource keys can be generated and applied across the system. In the system properties, on the ‘Assets’ tab, you can enter the implementation partner name and the client name as default values. Whenever you create a new module, asset, or asset divider, a matching unique resource key will be generated automatically based on the name of the new module and the information defined in the system properties.
Working with keywords
One process where resource keys are used is the creation and management of keywords.
As you know, you can assign keywords to assets in censhare. This can be useful, for example, to create an index, group assets, or transform assets for specific output channels. It also helps improving search results if an asset shall be found for keywords that are not part of the metadata or the full text of the document. With release 2020.2 we’ve further simplified the keyword handling.
Adding keywords using the Keywords widget of an asset page
You can add a new keyword using the Keywords widget of an asset page. The newly created keyword will be assigned to the asset that you are editing and will automatically assign a proper resource key.
The keyword will also display on the Media page in the Keywords tab (see following section) and can be assigned to other assets. The Keywords widget is part of censhare’s standard workspaces.
Adding keywords on the Mediapage
Keywords are also displayed on the Media page, in the Keywords tab. To add a new keyword here, just click the ‘+’ icon in the table toolbar, enter a name, and click OK to save it. The keyword is shown on the top level of the keyword table.
To move the keyword further down in the hierarchy, drag and drop it to the desired parent keyword.
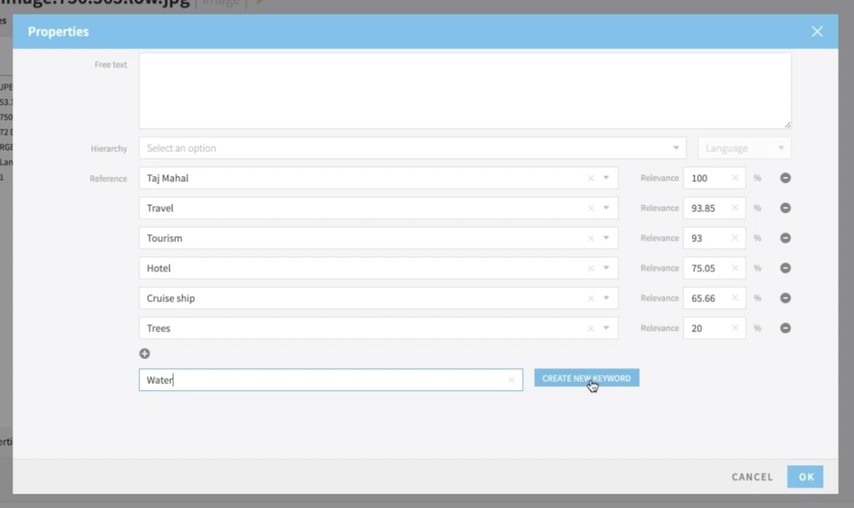
Another way to add a keyword is to edit the properties of that asset which will also enable you to define its relevance (see screenshot).
Now it has become even easier to assign an additional keyword to an asset: Just edit its properties. Please note that you can also define the relevance of this keyword for this asset. This is very handy if you want to avoid showing this asset too high on the list when the user searches for that keyword.
For more information please take a look at our documentation .
You can find dedicated information about included features, release notes, known issues and system requirements.


.jpg)